mirror of
https://github.com/recloudstream/website.git
synced 2024-08-15 03:18:45 +00:00
add more guides or sth
This commit is contained in:
parent
f8801eac3e
commit
79ba004a29
4 changed files with 59 additions and 7 deletions
34
src/pages/docs/users/anitrack.md
Normal file
34
src/pages/docs/users/anitrack.md
Normal file
|
|
@ -0,0 +1,34 @@
|
|||
---
|
||||
title: Anime tracking FAQ
|
||||
parent: For users
|
||||
order: 6
|
||||
---
|
||||
|
||||
# Anime tracking FAQ
|
||||
|
||||
Anime tracking process works with **only anime extensions**. So, it'll not work with extensions like superstream, sflix, loklok etc. Some anime extensions might also not work with the tracking process as the sources don't contain all the required metadata.
|
||||
|
||||
## Login Process
|
||||
### Step 1
|
||||
`Settings > Account >` **Choose AL or MAL**. For this guide we are choosing AL.
|
||||

|
||||
|
||||
### Step 2
|
||||
The app will forward to the default browser to login. Now **Login and authorize** the app. The site will return you the cloudstream app.
|
||||

|
||||

|
||||
|
||||
If the log in process is successful, you will see a pop text and there will be your profile picture at the top right section of the home and the settings page.
|
||||

|
||||
|
||||
|
||||
## Tracking
|
||||
|
||||
- When you go to the eps page of an anime, you will see the tracker icon (Logo of AL or MAL) at the top right corner. Click on that and you will see the tracking menu.
|
||||

|
||||
|
||||
- The tracker will **automatically** track your anime after finishing the eps. Or you can **manually** input the number of eps you have watched.
|
||||

|
||||

|
||||
|
||||
- Also, the **status** of the anime and the **rating** can be set from the tracking menu
|
||||
|
|
@ -18,9 +18,9 @@ order: 5
|
|||
|
||||
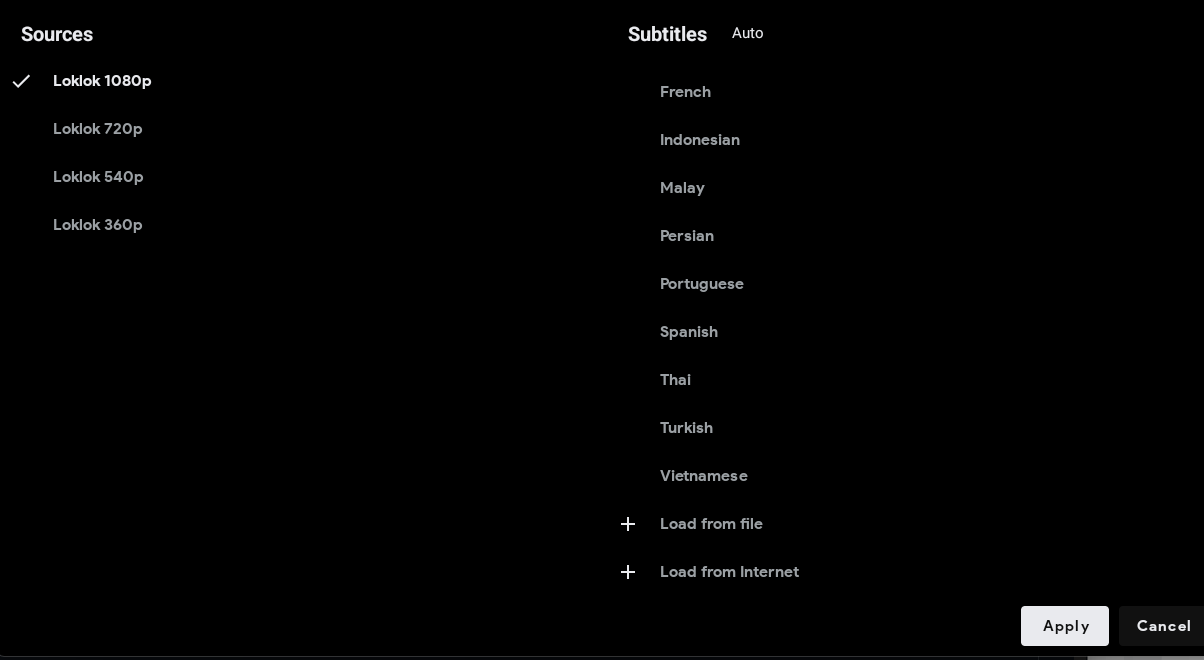
## Select subtitle source
|
||||
`Video player> sources> subtitles>` 3 types of subtitle source:
|
||||
1. from the provider
|
||||
2. from the device
|
||||
3. from the internet which is [open subtitles](https://www.opensubtitles.com/)
|
||||
- from the provider
|
||||
- from the device
|
||||
- from the internet which is [open subtitles](https://www.opensubtitles.com/)
|
||||
|
||||

|
||||
|
||||
|
|
@ -38,8 +38,8 @@ Or create an account [here](https://www.opensubtitles.com/en)
|
|||
|
||||
## How do I add my own subtitle
|
||||
There are two ways you can add your own subtitle.
|
||||
1. From the device (`Video player> sources> subtitles> Load from file`)
|
||||
2. From the [Open substitles](https://www.opensubtitles.com/en/upload)
|
||||
- From the device (`Video player> sources> subtitles> Load from file`)
|
||||
- From the [Open substitles](https://www.opensubtitles.com/en/upload)
|
||||

|
||||
|
||||
|
||||
|
|
|
|||
19
src/pages/docs/users/trakt.md
Normal file
19
src/pages/docs/users/trakt.md
Normal file
|
|
@ -0,0 +1,19 @@
|
|||
---
|
||||
title: How to use trakt list through stremio
|
||||
parent: For users
|
||||
order: 7
|
||||
---
|
||||
|
||||
⚠ The Stremio extension is still experimental. Don't expect a stremio like experience. Most of the public stremio sources are torrent based but cloudstream doesn't support torrent stream. So, none of the popular sources will work here. The below trakt example is link only and it will not play any video. Also, this trakt doesn't sync anything.
|
||||
|
||||
1. Install the stremio extension from english repo.
|
||||
2. Go to this site https://2ecbbd610840-trakt.baby-beamup.club/configure
|
||||
3. Add the lists you want to see in the home section.
|
||||
4. Click install
|
||||
5. Copy the link address of the install button that appears again
|
||||
6. Clone the stremio addon with the link you just pasted
|
||||
7. At the start of the link, replace stremio:// with https:// and remove manifest.json from the end of the link
|
||||
|
||||
## Video guide
|
||||
|
||||
<video src="https://streamable.com/wbrlnp" controls>
|
||||
|
|
@ -5,7 +5,6 @@ import Hero from "../components/hero"
|
|||
import CompatBtn from "../components/compatbtn"
|
||||
|
||||
import bgImage from "../media/phones.png"
|
||||
import { Link } from "gatsby"
|
||||
|
||||
const IndexPage = () => {
|
||||
return <Layout>
|
||||
|
|
@ -17,7 +16,7 @@ const IndexPage = () => {
|
|||
<div className="divider divider-horizontal" />
|
||||
<CompatBtn className="btn-primary" href="/repos">Repositories</CompatBtn>
|
||||
</div>
|
||||
<Link to="/docs" className="link">Documentation</Link>
|
||||
<CompatBtn className="btn-secondary" href="/docs">Help</CompatBtn>
|
||||
</Hero>
|
||||
</Layout>
|
||||
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue